تقدم منصة GitHub خدمة مجانية لاستضافة صفحات الويب، يطلق على هذه الخدمة اسم GitHub Pages وتعتبر خيار جيد للأشخاص الذين يريدون عرض أعمالهم أو بناء مدونتهم الخاصة بدون الاعتماد على CMS وورد بريس مثلاً.
يوجد العديد من القوالب الجاهزة للاستخدام مباشرة تقدمها لك جيت هاب بالمجان، ولكن في هذا المقال سوف نوضح لك طريقة رفع صفحات موقعك بالتصميم الذي تريد على تلك الاستضافة بسهوله.
المتطلبات اللازمة لرفع مشروعك على استضافة GitHub Pages المجانية:
- امتلاك حساب نشط على موقع جيت هاب يمكنك إنشاءه مجاناً من هنا
- تحميل وتثبيت برنامج GitHub Desktop على الحاسوب
- صفحات موقع الويب (HTML,CSS,JS …) جاهزة للرفع أو يمكنك تحميل قالب مجاني والتعديل عليه على سبيل المثال من هنا
كيفية رفع موقع على GitHub واستضافته مجانا:
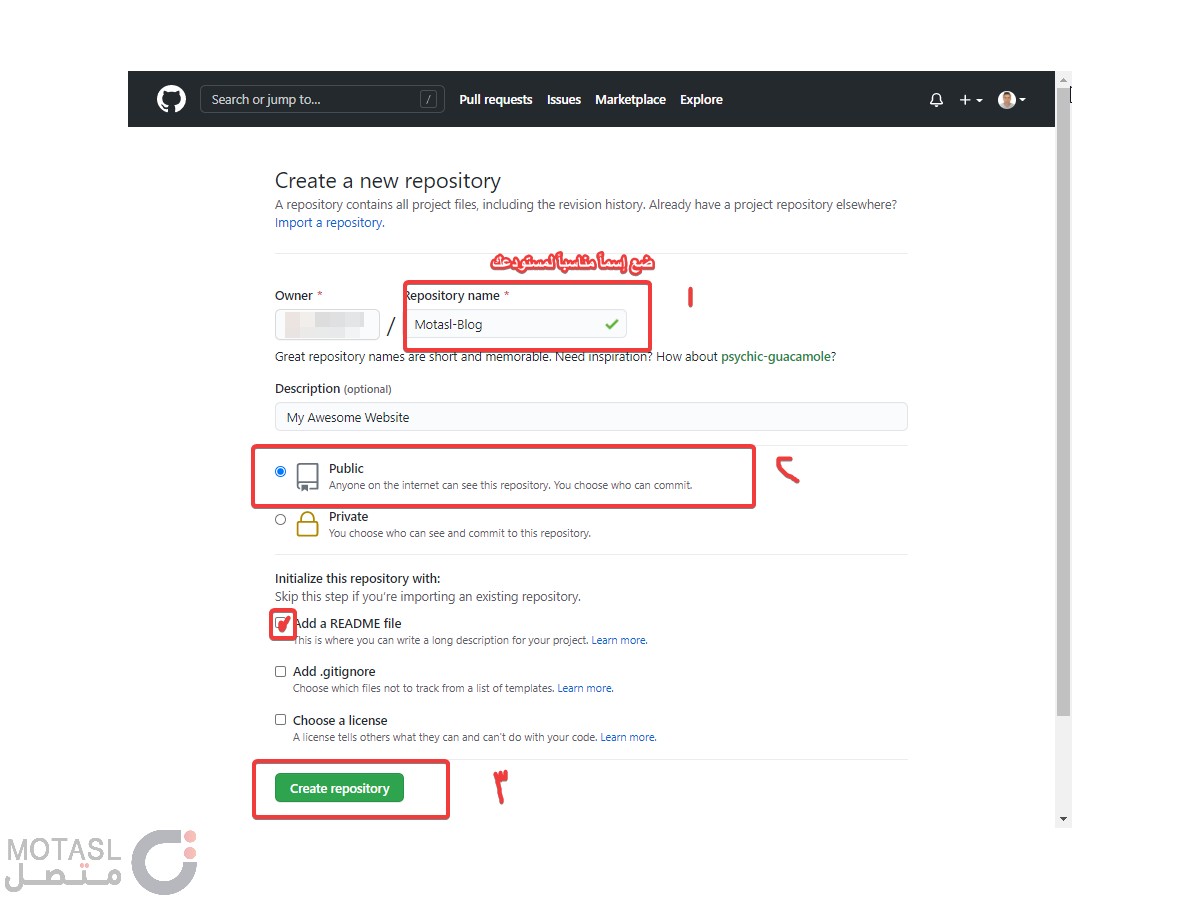
- أنشئ مستودع جديد
قم بإنشاء Repository جديد وجعله متاح للعامة Public مع مراعاة اختيار اسم مناسب للموقع

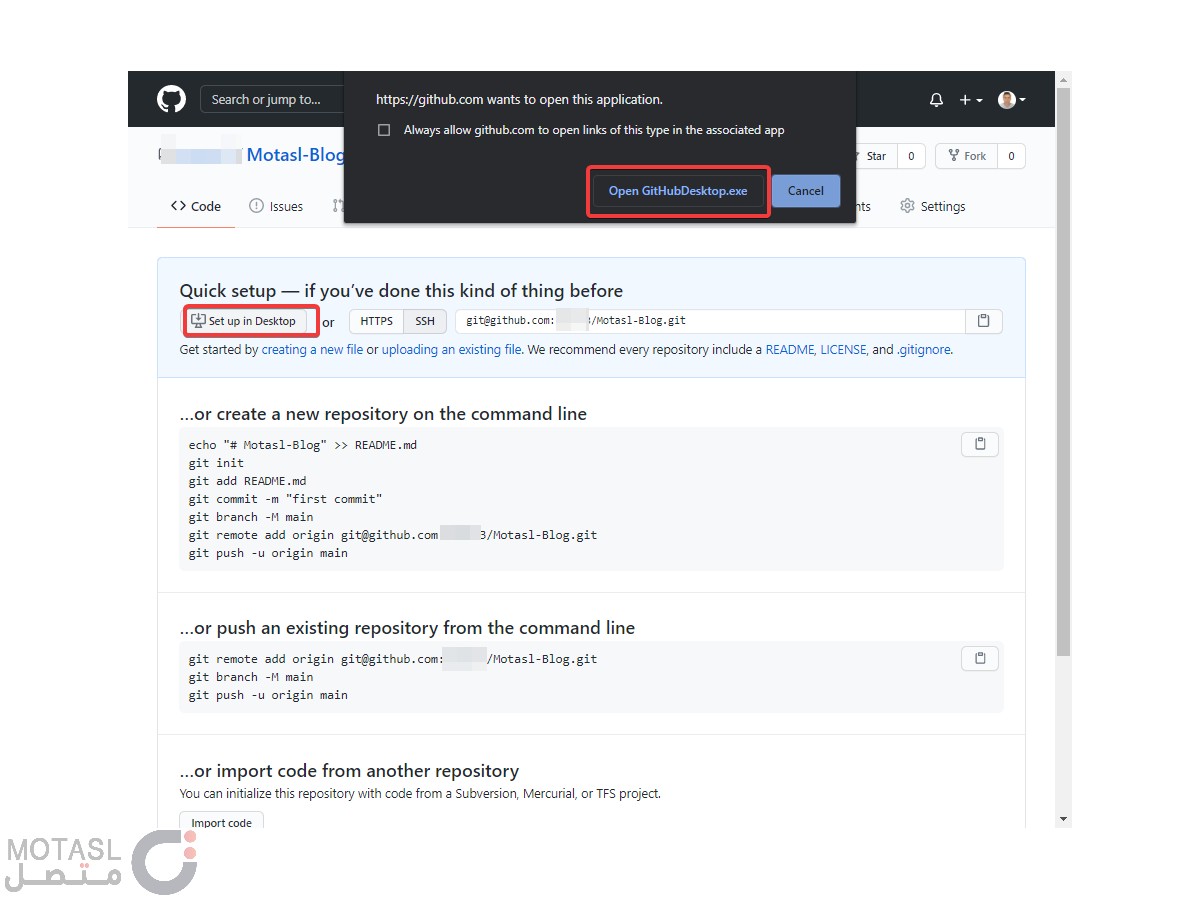
- افتح المستودع
قم بفتح هذا المستودع Repository عن طريق برنامج GitHub Desktop الذي قمت بتثبيته

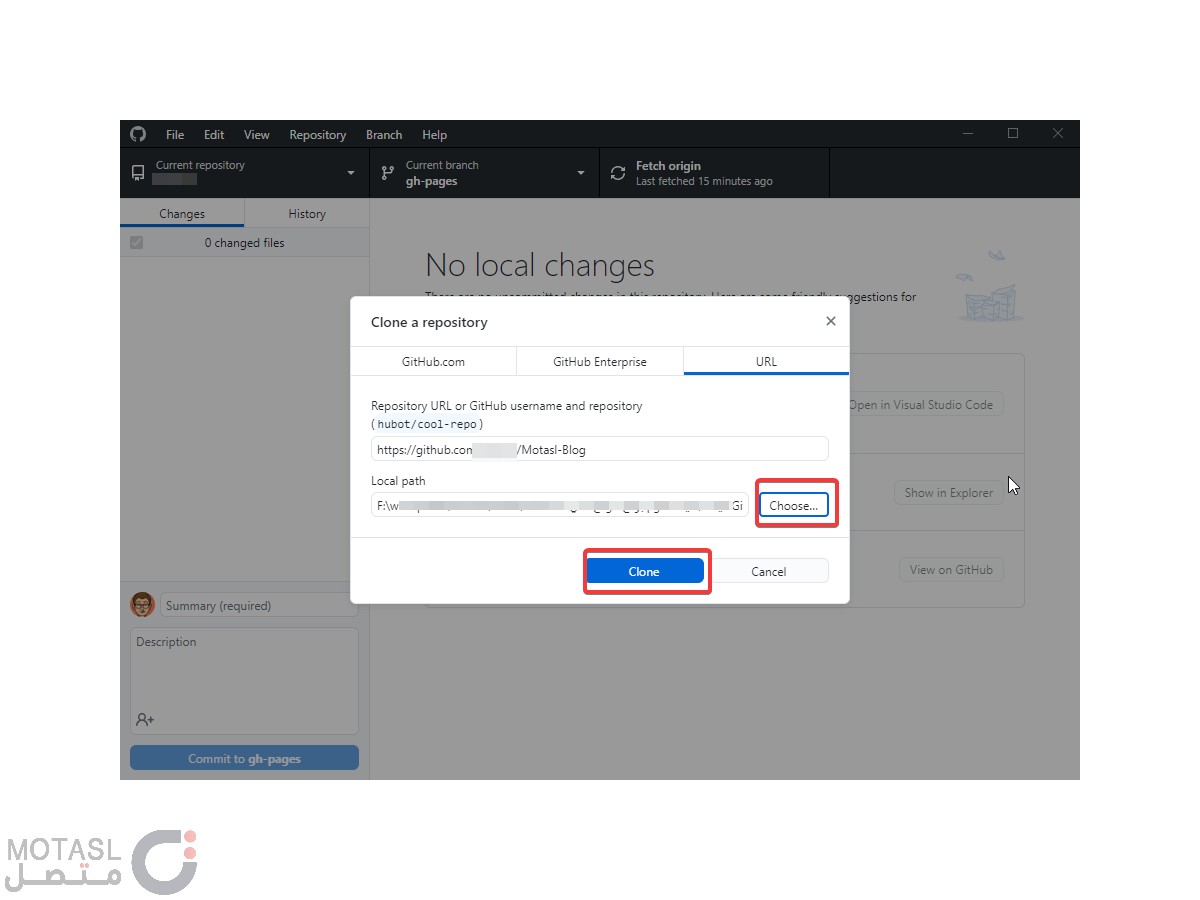
- اختر مكان حفظ المشروع
اختر مكاناً مناسباً لحفظ ملفات المشروع على جهازك ثم اضغط على Clone

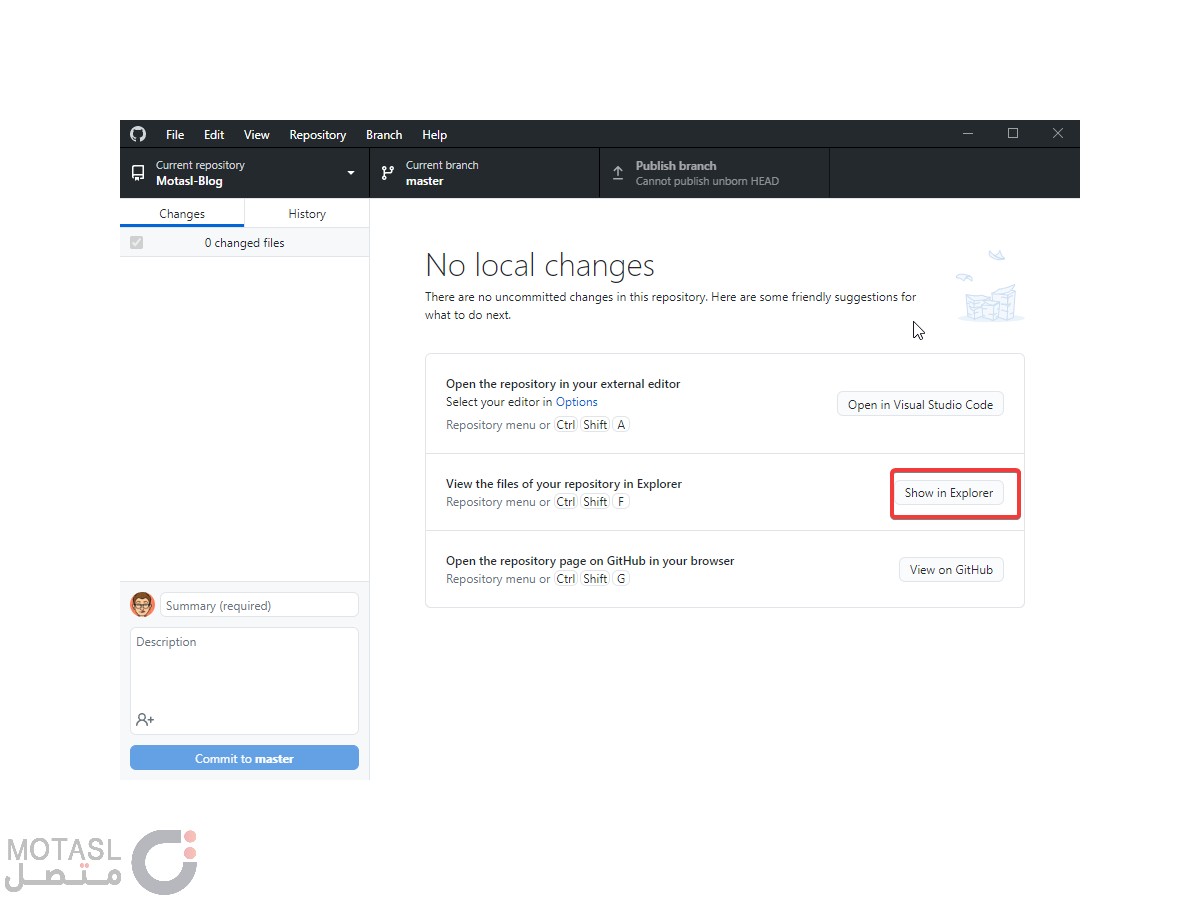
- توجه إلى مجلد الحفظ
افتح مجلد المشروع على جهازك عن طريق الضغط على Show in Explorer

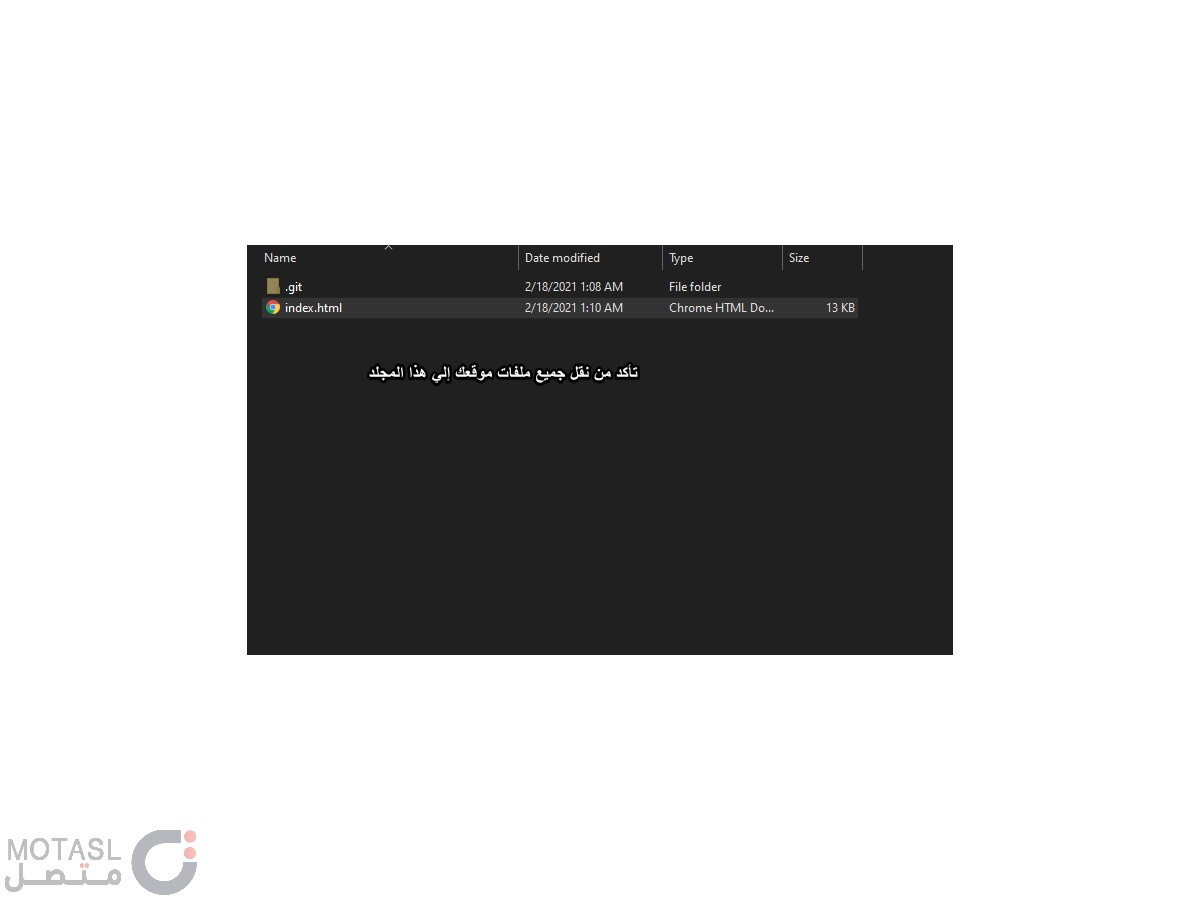
- انقل موقعك إلى مجلد المشروع
قم بنقل جميع الملفات الخاصة بصفحات موقعك مباشرة إلى هذا المجلد مع مراعاة وجود ملف index.html في المسار الرئيسي

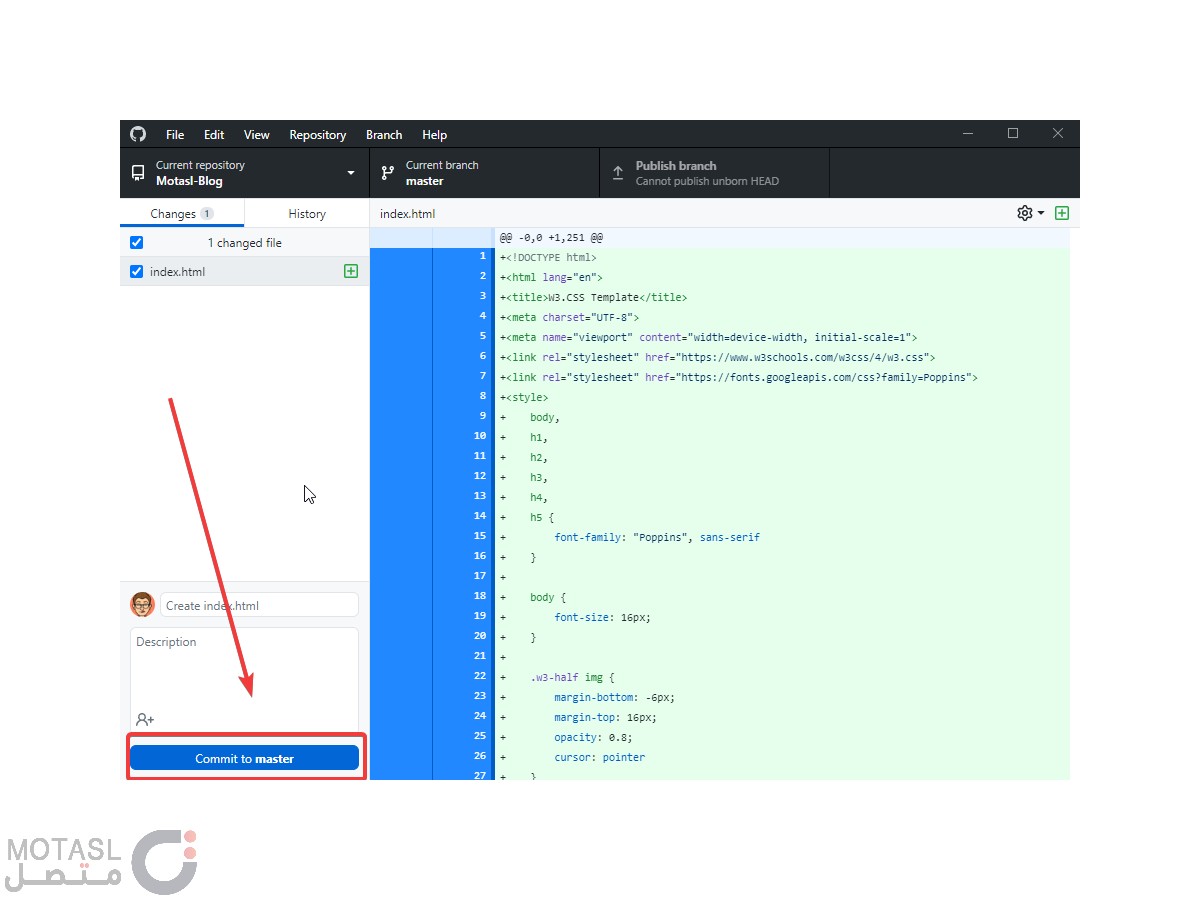
- قم بعمل Commit
بالعودة إلى برنامج GitHub Desktop سوف يظهر لك الملفات التي تمت إضافتها أو التعديل عليها قم بالضغط على Commit to master

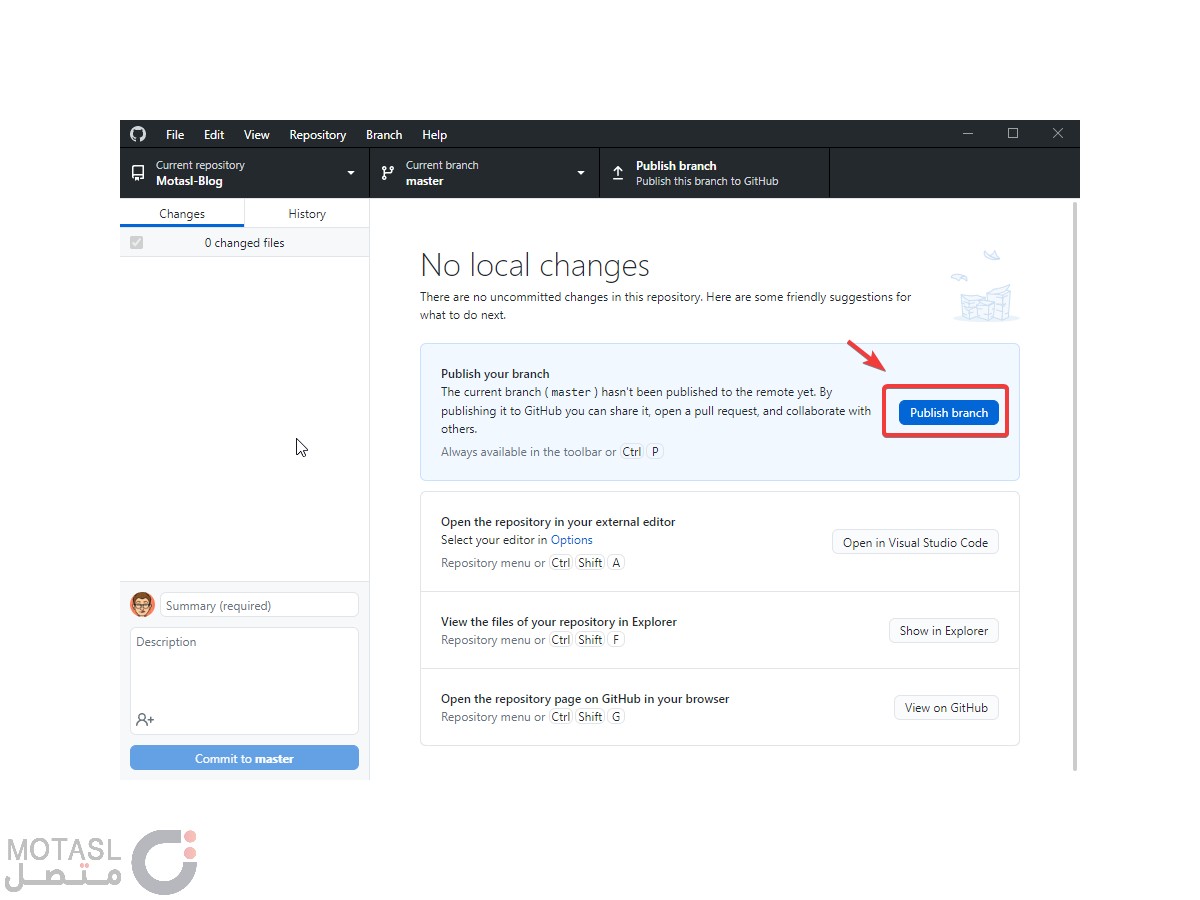
- اعتمد المشروع
قم بنشر التعديلات ورفع ملفات مشروعك على Repository من خلال الضغط على Publish branch

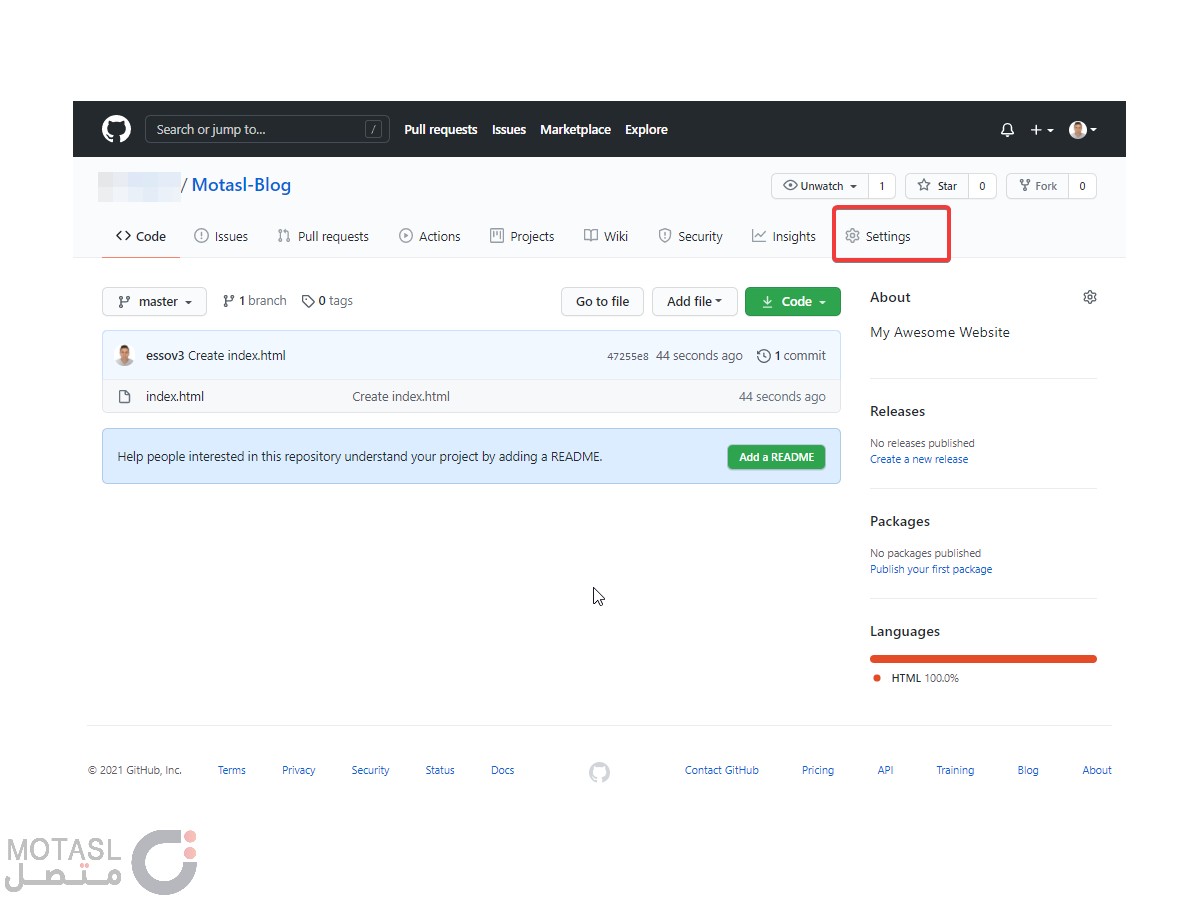
- انتقل إلى الإعدادات
توجه إلى موقع GitHub وادخل على إعدادات المستودع بالضغط على Settings

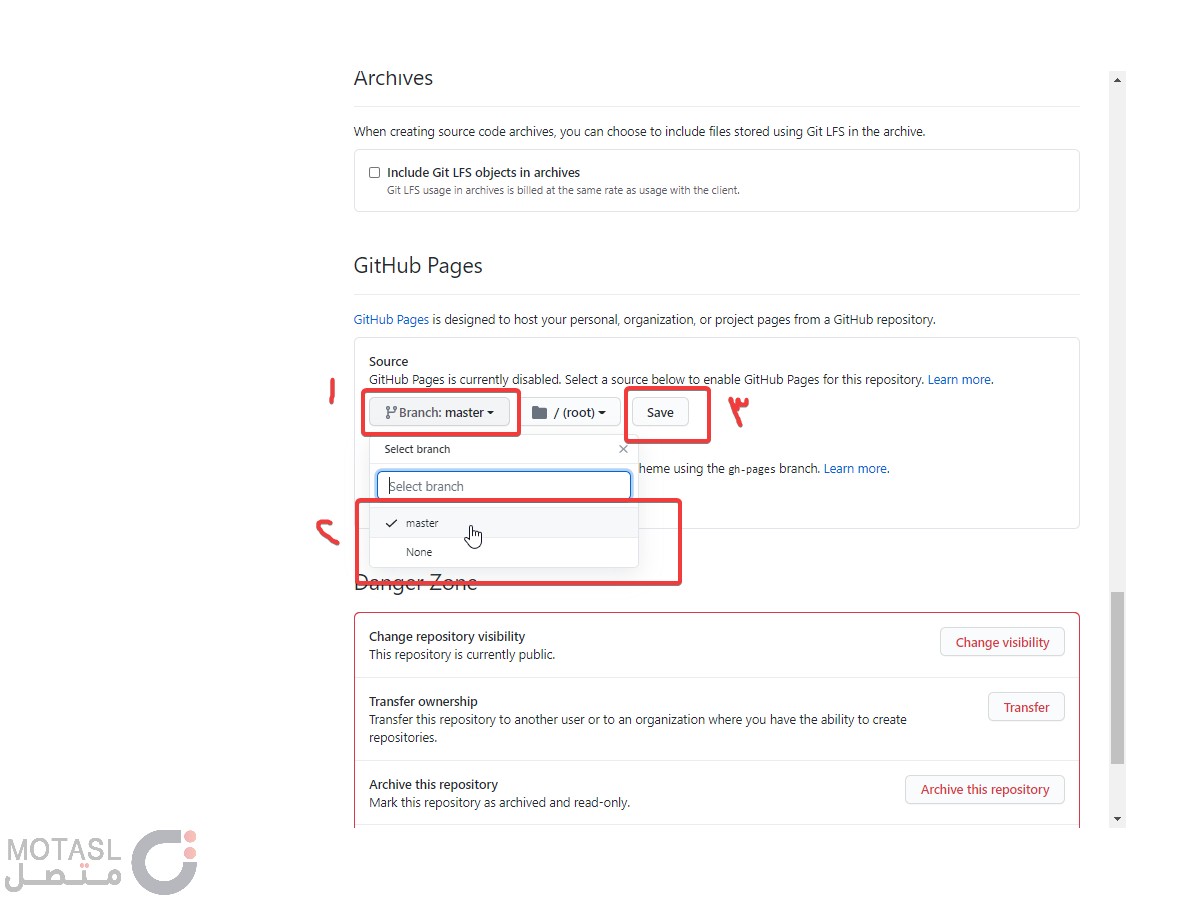
- ضبط صفحات جيت هاب
في صفحة الإعدادات ابحث عن GitHub Pages وقم باختيار Branch Master الذي قمنا بإنشائه ليحتوي على ملفات الموقع ثم اضغط Save

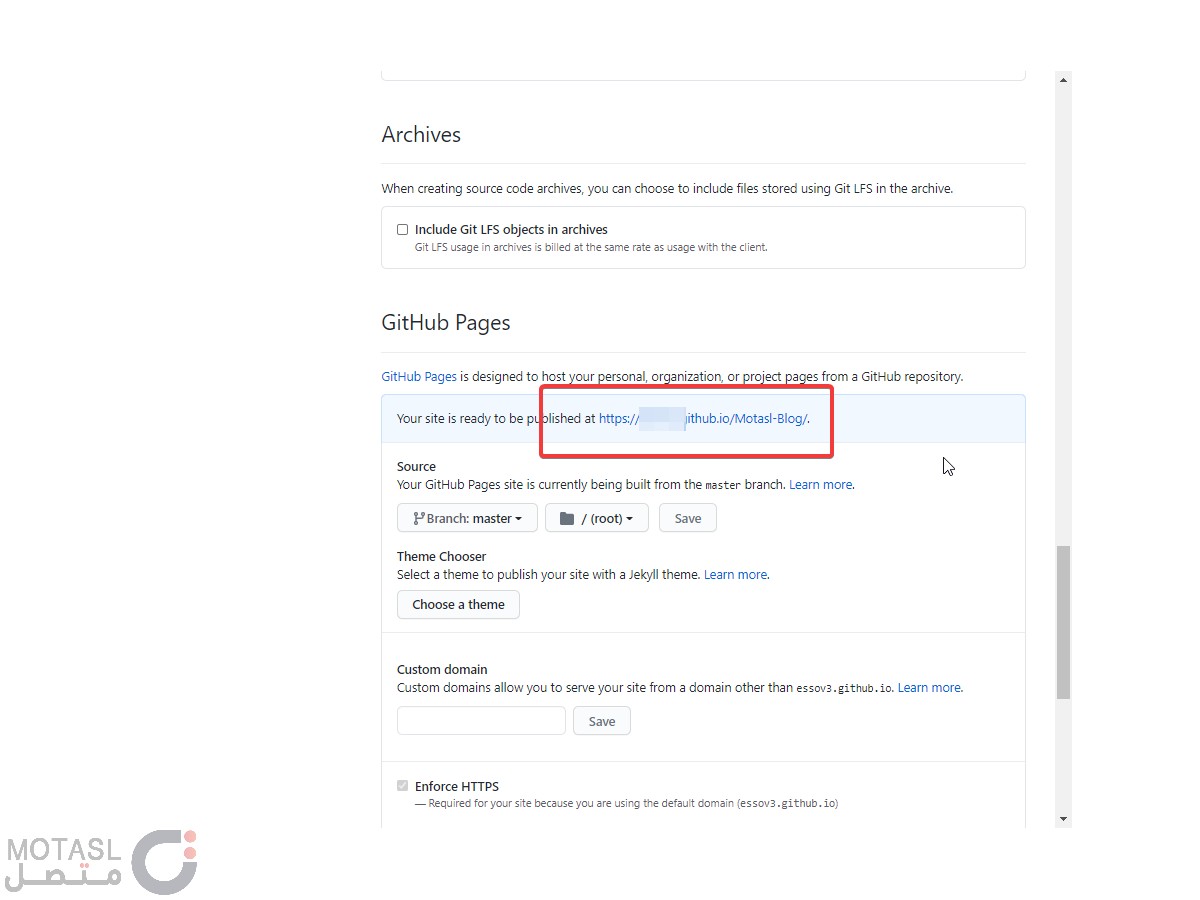
- احصل على عنوان الموقع URL
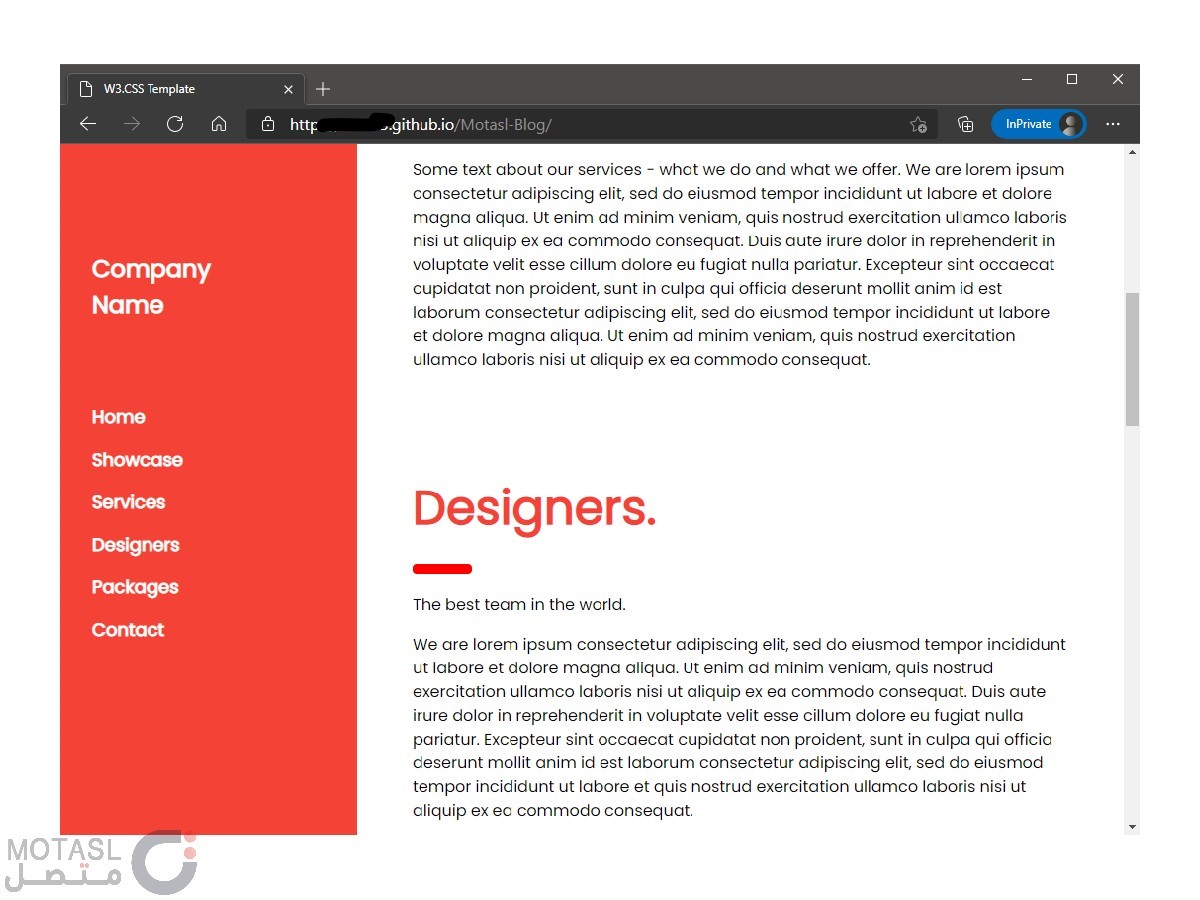
قم بتحديث الصفحة لتحصل على رابط عنوان الموقع لتقوم بنشره لأصدقائك

- تصفح موقعك الجديد
انت الأن تمتلك موقع حقيقي علي الانترنت يمكنك مشاركته مع العامة للإطلاع عليه